How to add product swatch images
Your theme allows you to display product variants in drop downs or swatch buttons. When you have an option named color or colour its options can be shown as words, a solid color or images.
If your theme uses a unique name or different language for color please check out this documentation, or reach out to support@weareunderground.com and we can adjust your theme code to make the swatches work here.

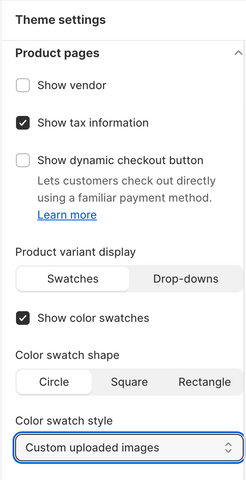
In your theme editor open the Theme settings tab and expand the Products pane.
- Set the Product variant style to: Swatches
- Check the Show custom swatch images box
- Click save to apply the change

Your theme is now ready to show images that you add as swatch images.
To prepare the images:
- Create a 50px x 50px png image
- Name the image according to the name of the variant it will represent
but keep the filename in lowercase and replace any spaces in the name with a hyphen
Example:
Variant named: Red requires an image named: red.png
Variant named Red and White requires and image named red-and-white.png
- When your images are ready open your Shopify admin, click on Content and then click on Files just below it
- Upload your images to the files area, this will make them accessible for your theme.

Open some products in your store to test.